css装飾ボックスメイカー使用方法
●このツールでできること
用意された装飾ボックスを

webページのイメージに合わせて変更

コードをコピーしてWordPressなどに貼り付け

文章を入れ替えるだけで

簡単にオリジナルボックスを作成できます!

使用方法
【基本画面】

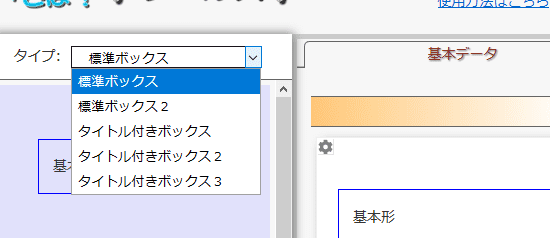
①装飾ボックスタイプ選択欄
登録されている装飾ボックスは、いくつかのタイプに分類わけされています。
一覧より、希望のタイプを選択することができます。

②装飾ボックス選択欄
装飾ボックスタイプ選択欄で選択された分類に所属するボックスが表示されます。
ボックスを選択することで、いくつかのバリエーションが表示されます。
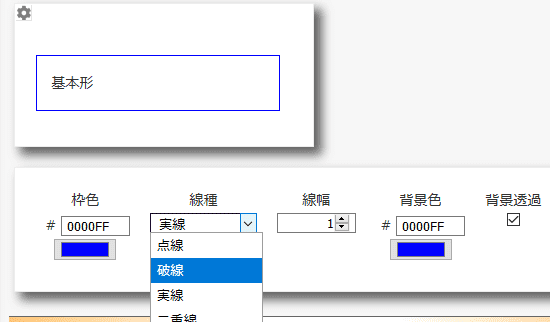
③バリエーション表示&カスタマイズ欄
枠の色や線種などを変更することができます。

メニュー表示
右上の をクリックすることで、メニューが表示されます。

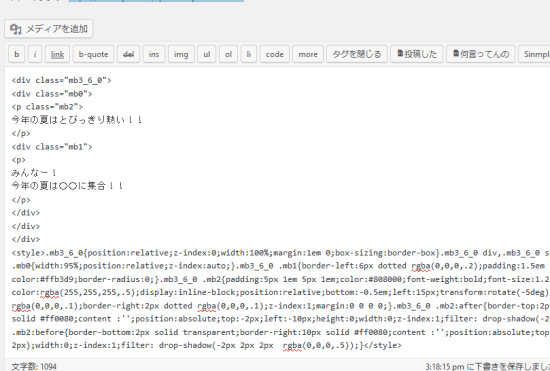
(1)コード
装飾ボックスを表示するのに必要な、HTMLとcss(スタイル)が表示されます。
COPYボタンを押すことで、クリップボードにコピーされます。

(2)複製
装飾ボックスを複製し、ブラウザ内に保存します。
複製したデータは、登録データタブに表示されます。

※ブラウザの設定によっては、データを保存することができません。
詳しくは、各ブラウザの情報を確認してください。
Firefox:ローカルストレージの設定を管理する
Chrome:Chrome で Cookie の削除、有効化、管理を行う
※ブラウザのバージョンアップや仕様変更により、データが削除される可能性があります。
(3)カスタム編集
より高度な編集が可能となる機能です。