※本ツールはJavaScriptで動作します。
JavaScriptが無効になっています。
有効にしてください。
JavaScriptが無効になっています。
有効にしてください。
css/javascript イージング確認ツール
cssのanimationプロパティや、JavaScriptのanimateメソッドで使用するtiming-functionを確認するためのツールです。
本ツールは、三つの機能を持っています。
なお、イージングの変化をあらわすグラフの見方を、こちらで解説しています。
イージングキーワードの確認
キーワード:
動作デモ
タイミングイメージ
タイミングイメージ
コード例
- 共通
- css
- JavaScript
- jQery
- ■html
<div id="ease-area"> <div></div> </div>■css#ease-area{ height:350px; width:350px; border: 1px dotted gray; background: floralwhite; } #ease-area div{ width:50px; height:50px; background:red; } -
#ease-area div{ animation: movebox 5s ; } @keyframes movebox { 0% { background-color: #fff; border-radius: 0; margin-left: 0; margin-top: 0; } 25% { background-color: #f00; border-radius: 50px; margin-left: 300px; margin-top: 0; } 50% { background-color: #0f0; border-radius: 0; margin-left: 300px; margin-top: 300px; } 75% { background-color: #00f; border-radius: 50px; margin-left: 0; margin-top: 300px; } 100% { background-color: #fff; border-radius: 0; margin-left: 0; margin-top: 0; } } -
const div = document.querySelector("#ease-area div"); div.animate( { backgroundColor : ["#fff","#f00","#0f0" , "#00f" , "#fff"], borderRadius : [ "0" , "50px" , "0" , "50px" , "0" ], marginLeft : [ "0" , "300px", "300px" , "0" , "0" ], marginTop : [ "0" , "0" , "300px", "300px" , "0" ], easing : [ "" ] },5000); -
$("#ease-area div")[0].animate( { backgroundColor : ["#fff","#f00","#0f0" , "#00f" , "#fff"], borderRadius : [ "0" , "50px" , "0" , "50px" , "0" ], marginLeft : [ "0" , "300px", "300px" , "0" , "0" ], marginTop : [ "0" , "0" , "300px", "300px" , "0" ], easing : [ "" ] },5000);※jQeryのanimateメソッドではなく、Web Animation API のanimateメソッドを呼び出しています
cubic-bezierジェネレーターでの確認
cubic-bezier( , , , )
stepsの確認
steps( , )
イージンググラフの見方
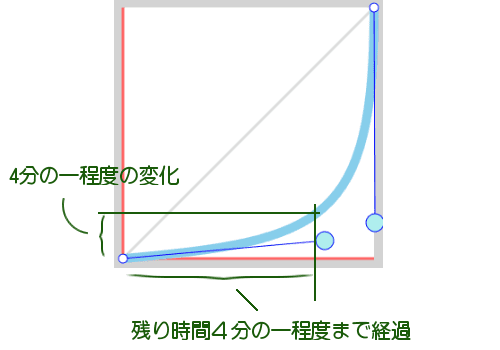
変化の様子を表すグラフは、横軸が時間経過の割合を、縦軸が変換の割合を示しています。
いずれも原点が0%で、最も右側および最も上側が100%です。

次のグラフは、4分の3程度時間が経過した時点で、変化量は4分の1です。

これはゆっくりと変化することをあらわします。
それ以降は00%に向けて、急激に変化することが見て取れます。
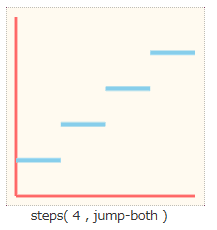
次のグラフは、steps( 4 , jump-both ) を指定したときの変化の様子です。

スタートの時点で、20%変化した状態です。
その状態で表示が継続され、一定時間経過すると40%変化した状態で描画されます。
これを繰り返しますが、最後の青い線は100%に到達していません。
そのため、100%の変化を描画することなく終了します。